UI/UX Design Project
Project Details
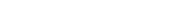
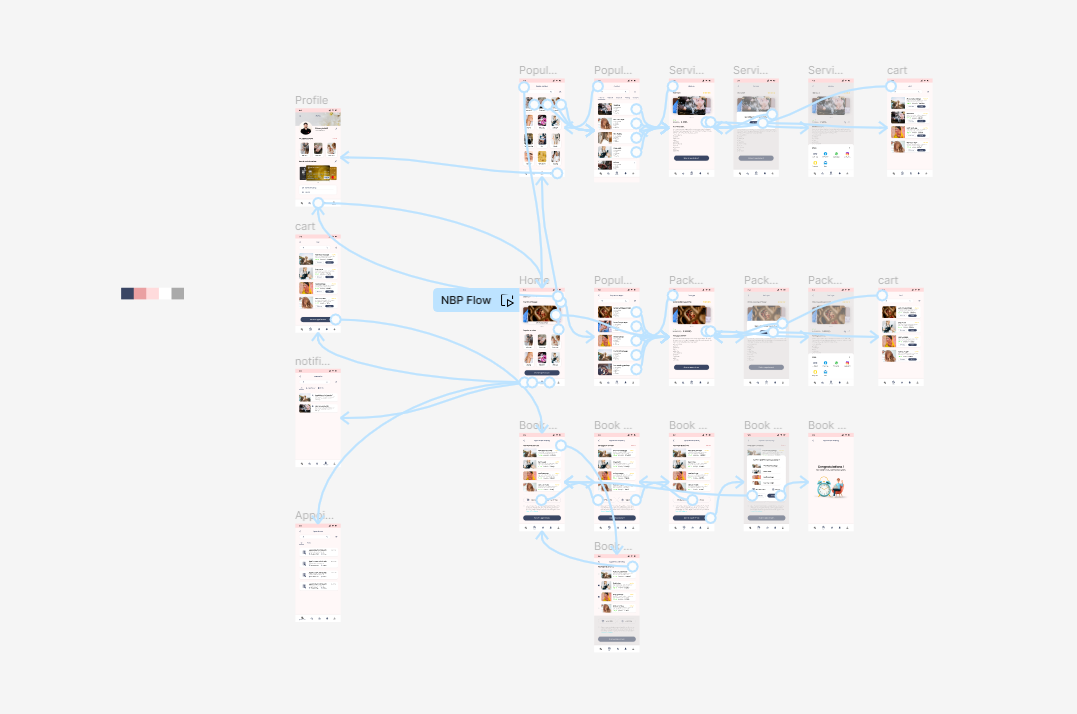
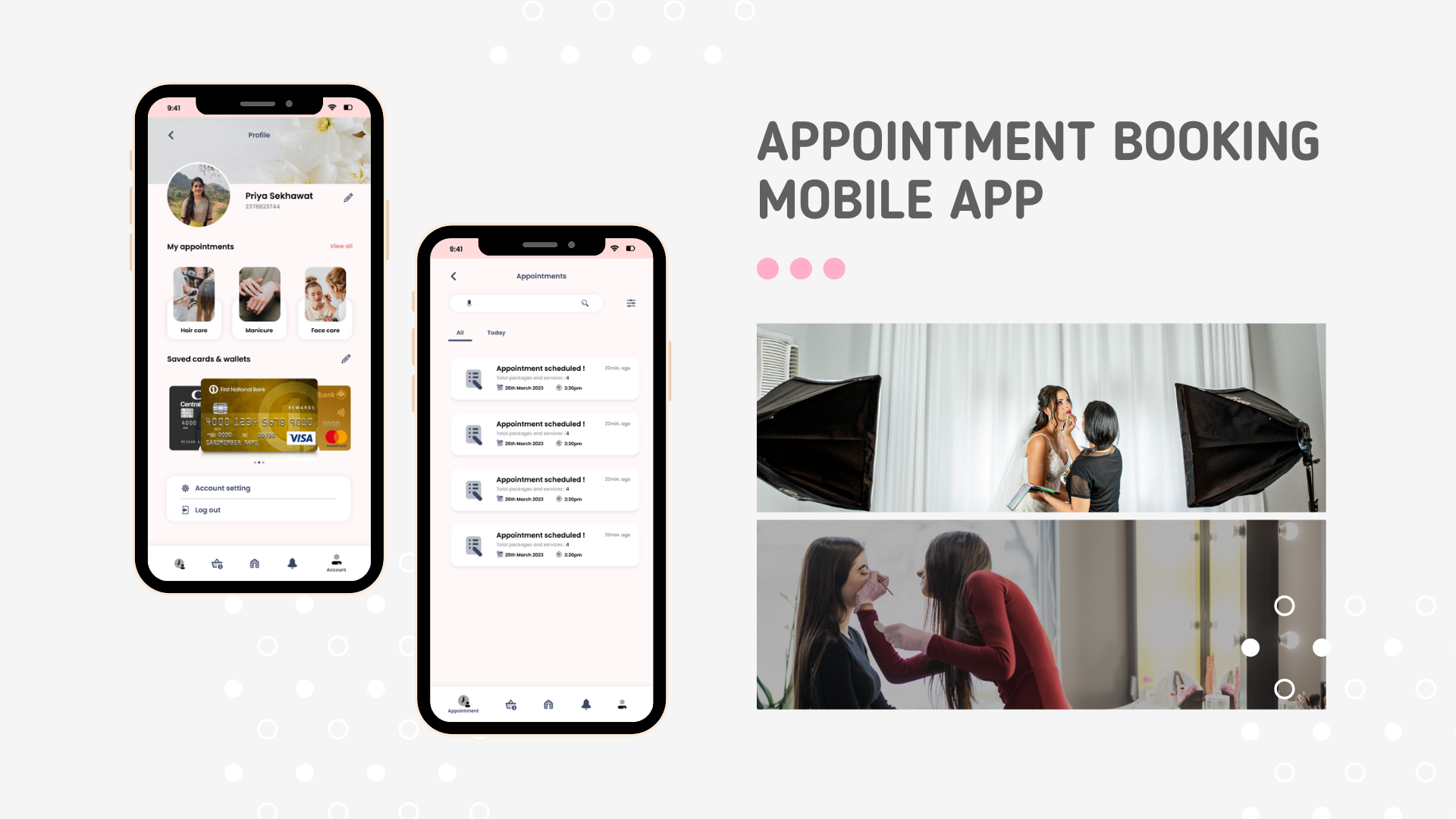
Appointment booking mobile application design for a beauty parlour chainOnline Appointment
Project Overview :
This is a UI/UX Design project of online appointment booking mobile application for a Beauty and Parlour organization named as "Neetu Beauty Parlour" who are dedicated to the field of Beauty from last 2 decades and wants to have a great looking mobile application in which user can easily understand the application and use that efficiently.
Problems : The main problem of the users that they keep getting stuck with the time management part and have to wait for some time to get there work done.
Goals : We provide them a platform where they can make an online appointment and get specified time to arrive.
Responsibilities : Conducting interviews, research, competative analysis, paper and digital wireframing, low and high-fidelity prototyping,conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture and responsive designs.
- Date : 19.06.2023
- Client :Naata
- Skills :UI/UX Design
- Location : Remote

Client Review.
"I had the best experience with Rohan among all the online services company in the field. It has great services. He is on top of his game."
Define : In the first phase, it's necessary to determine exactly what needs to be created and why. Why does this product need to exist? Who are you creating this for? What business problems will this solve?
Research : In this phase, I conducted a research to gain a deep understanding of the users and their needs. This research helps me to create empathy for the users and understand what they need from the product or service.
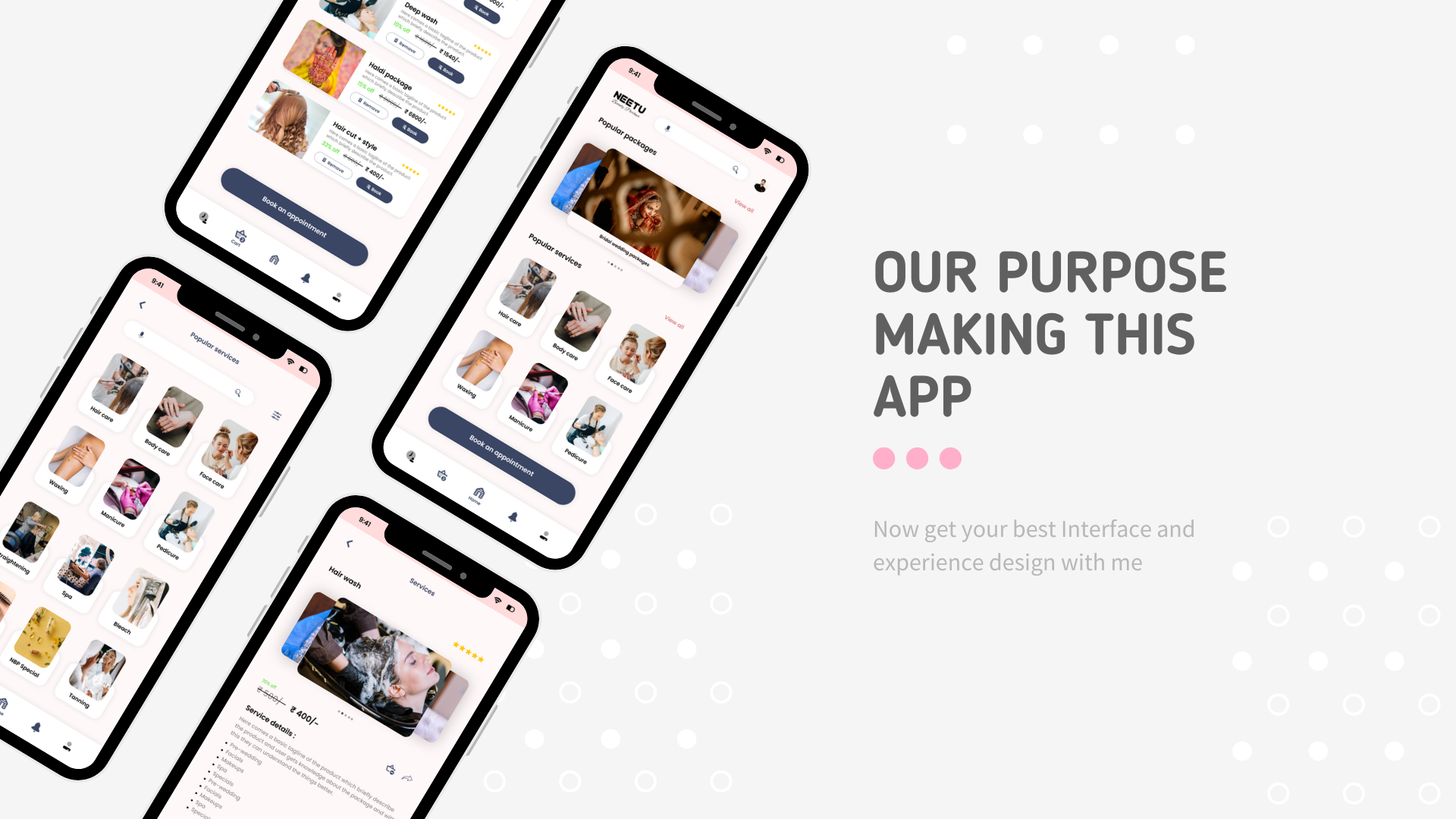
Analysis & Planning : In the planning phase, I have taken all of the information gathered in the research stage and start to plan out how I’ll meet those needs. I created user personas, user stories, wireframes, and other high-level plans during this phase.
Designing : In the Wireframing stage, Information is transformed into interactive demonstrations that roughly simulate the look and behavior of a product but gives us a proper idea on how to move forward with gathered information.
Prototyping : In the prototyping stage, wireframes are transformed into interactive demonstrations that closely simulate the look and behavior of a product. I have utilized prototypes to conduct user testing and gather valuable feedback on the product’s usability.
Testing : Before launch, it's important to test the interface with real users. Usability testing helps identify any areas that need improvement before the final product goes live, and delivers this feedback from the user's point of view.
Launch : Once the testing is complete and all of the necessary changes have been made to our high fidelity user interface, the product is ready to be handed over to the development team for implementation.